今日は初心者の方に向けて、Photoshopについて説明していきます。
Photoshopってそもそも何?何ができるの?他のツールとの違いはという基本的なところから解説していきます。
Photoshopとは?


Photoshopは写真の加工やイラスト制作など画像編集ができるデザインソフトです。
デザインツールの王道Photoshop。多くの人に愛され続ける理由

PhotoshopはAdobe社の画像編集ソフトです。
基本的には、写真の補正や加工を得意としています。ただそれだけではなく、イラスト制作やWEB制作などのデザインツールとしても多くの人に愛用されています。

最近では、AIを活用した自動機能が充実しており手作業では時間がかかる補正やレタッチが簡単に行えるようになりました。
時代のニーズを積極的に取り入れているPhotoshop。

昔からあるPhotoshop。今でもアップデートを繰り返し進化中です!
Photoshopで作成可能なもの
私たちの身の回りには、写真やグラフィックなどのデザインであふれています。
アプリやインスタアイコン、LINEスタンプ、ウェブページ、広告など写真やグラフィックデザインがなければ成立しないものばかりです。

これらの制作物ほとんどがPhotoshopで作成することができます。
Photoshopを使えば写真の見栄えをアップしたり空想的な世界を描くなど、さまざまな表現ができます。
Photoshopはすべての制作物が可能とお伝えしましたが得意不得意もあります。
Photoshopは特に画像の細かい加工や編集が得意なので、私はウェブサイトの画像素材を作成するときなどにPhotoshopを活用しています。

Photoshoptと他のデザインツールの使い分けのコツ
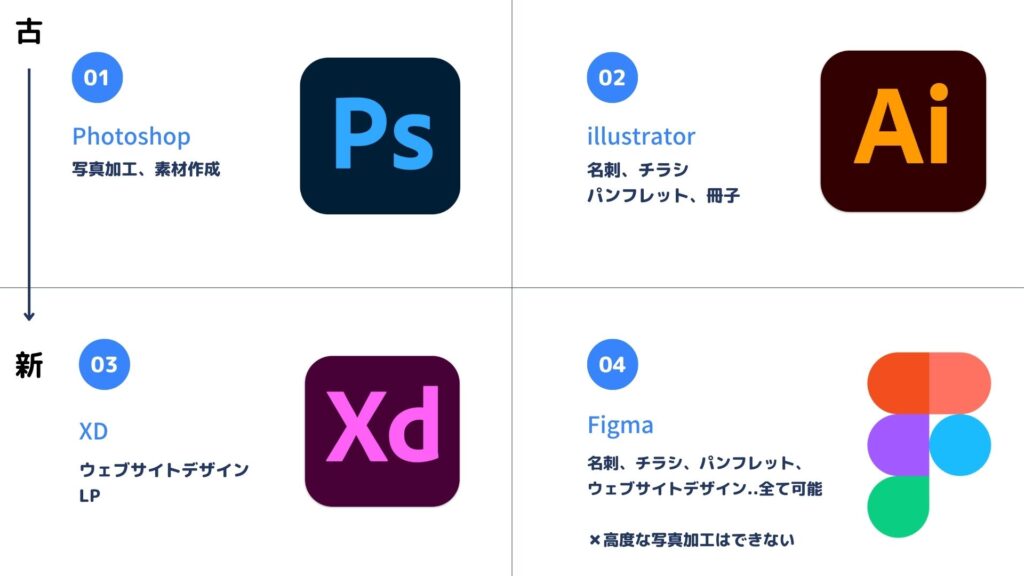
Photoshopの他にもillustratorやXD,Figmaといった最新のデザインツールが沢山あります。
その中でもPhotoshopを使う時は、いったいどんな時なのでしょうか?
それぞれの特性を見て各デザインツールの中でのPhotoshopの立ち位置を学びましょう。

上記の図の通り、上にあるPhotoshopとillustratorはデザインツールの中では王道で古くからあるものです。
最近では新しくXDやFigmaなどもでてきました。

Photoshopの強みはとにかく、「写真加工」です。
細かいし色彩調整やマスクをかけて画像の一部を切り取るなど画像の細かい編集をすることができます。
一方、illustratorは線を活用した素材を作成するのが得意です。
例えば、名刺やチラシ、パンフレットや冊子などです。
最近出てきたXDはWEBデザインやLPを作成するときに簡単にお洒落なサイトデザインができます。
そしてFigmaはもう何でもできてしまいますね(笑)
名刺、チラシといったDTPだけではなくウェブサイトデザインなどすべてのデザインが可能です。
ん?ってことは最初からFigmaを学んでおけばいいんじゃない?と思った勘の鋭い方。
それもそうなんですが、Figmaは画像の細かい編集は不向きで得意ではありません。
他のツールもそうです。
illustratorでもPhotoshopでもバナーや名刺、サイトデザインとかのある程度同じ制作物はできてしまうんですが、
Photoshopのように「高度な画像編集」はできないんですね。

なので、まずは王道のPhotoshopで画像編集方法を学んで様々な素材を作成できるようにすること。
これがWEBデザイナーを目指すうえでの第一歩になるわけです。
今こそ王道のPhotoshoptを学ぶ理由

沢山新しいデザインツールが出てくる中で、今昔からある王道のPhotoshopを学ぶ理由は2つあります。
1つ目は、まだまだPhotoshopでLPやサイトデザインを作成しているデザイナーが多いからです。
私も委託のお仕事をするときには、他のデザイナーさんが作成したデザインを修正するといった仕事が結構あります。
そんな時、LPは結構まだまだPhotoshopを活用して作成されている方が非常に多いので、
Photoshopを学んでおかないと他のデザイナーさんと連携した制作物を作成できなくなってしまいます。
また「WEBデザイナーであればPhotoshopができて当たり前だよね?」的な風潮もあるので、
Photoshopは必須と言っても良いくらい学んでおいた方が良いでしょう。
2つ目の理由は、やはり他のツールでは高度な画像編集ができない点です。
画像編集といえばPhotoshopがトップに君臨しています。
なので、最近ではフォトグラファーの方とかでもPhotoshopを容易に使いこなして
写真をきれいに加工したりしています。
Photoshopとillustratorの違い
では、さらにデザインツールの中でもPhotoshopとillustratorの違いについてみていきましょう。
初心者の方はこの2つの違い分かりにくいですよね。

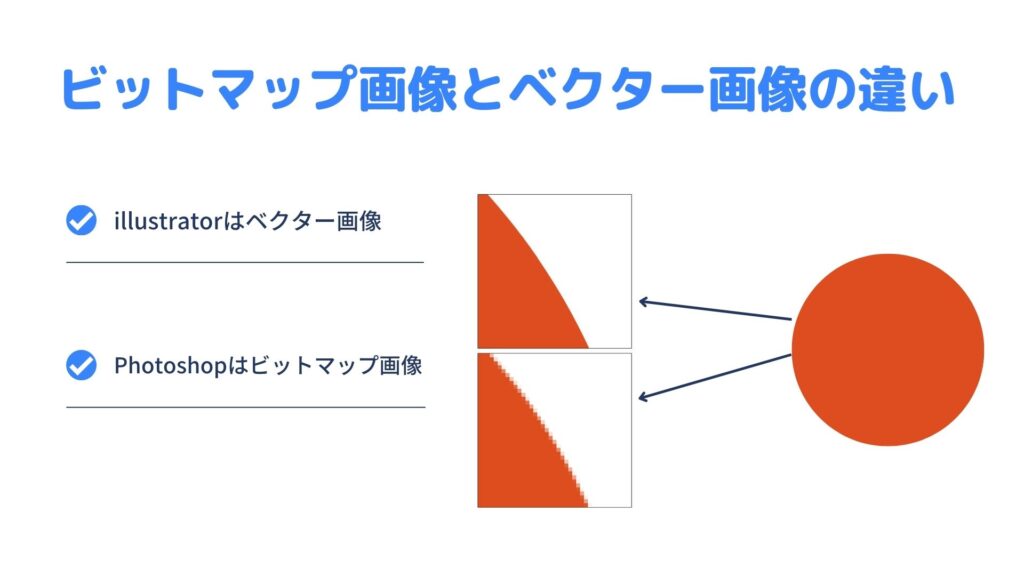
ビットマップ画像とベクター画像の違い
illustratorとPhotoshopを知る上で、重要なのがビットマップ画像とベクター画像の違いです。
この2つの違いを理解することで自ずと両者ツールの違いが見えてきます。

Photoshophはビットマップ画像と呼ばれる、ピクセルの集まりでできた小さなドット絵で構成されています。要素を拡大するとぼやけてしまいます。
一方、illustratorは、数値化された点や線をもとに画像を描画する「ベクトル画像」を主に扱います。要素を拡大してもぼやけません。
なので、illustratorは線でできたイラストやロゴ制作、イラスト素材を主に使ったバナーなどが得意です。
Photoshopとillustratorを使い分けるとき
Photoshopとillustratorをどのように使い分ければよいのか見ていきましょう。
簡単に言うと、写真の編集や加工に向いているのがPhotoshopで、イラストやロゴ、名刺の作成に向いているのがillustratorです。
たとえばバナー1つとっても、使い分けが可能です。
下記のように画像背景を加工して、画像を切り取って、画像と画像の組み合わせを多く使用するバナーではPhotoshopで作成した方がきれいに作成できます。
一方で、イラスト系の素材を多く使用したバナーを作成する場合は、線で構成されているためillustratorを使用すると簡単に作成できます。

ちなみに、私はバナーはほとんどillustratorを活用して作成しています。
昔は楽天の美容系のLPを作成したりしていたので、結構写真を多く使うLPだったのでPhotoshopを使用していました。
しかし、最近ではブログのサムネイルや可愛らしいイラストを活用したバナーを作成することが多いので
illustratorを頻繁に使っています。
このように、用途によってillustratorとPhotoshopを使い分ければよいのです。
illustratorとPhotoshopの特性の違いまとめ
簡単に、下記の表にillustratorとPhotoshopの違いをまとめてみました。

illustratorの特徴は、ベクトル画像で拡大縮小しても画像が荒くならないこと。
illustratorの特徴は、図形を崩さずに拡大縮小できること。
illustratorの向いている制作物は、ロゴ、図形、名刺、チラシ、イラストなど。
illustratorとPhotoshopの職種の違い
では、最後にillustratorとPhotoshopを使う人の違いを見ていきましょう。


WEBデザイナーを目指す方であれば、Photoshopとillustratorはどっちも学んでおいた方が良いでしょう。
フォトグラファーなど写真を専門に扱い人はPhotoshopが使える人が多いです。
また最近では、YouTubeのサムネイルは人物を切り取って写真を加工して作るサムネイルが多いのでPhotoshopを活用して作成している人が多いです。
一方、キャラクターなどを描くイラストレーターや印刷物専門のDTPデザイナーをillustratorを活用しています。
このように自分が何をメインで活躍したいかによってもillustratorとPhotoshopどちらに比重を置くかが分かってきますね。
本記事のまとめ
いかがでしたでしょうか?
少しでもPhotoshopを理解いただけたら幸いです。

私もWEBデザイナーを目指した一番最初はPhotoshopから学習をスタートさせました。
クリエイターには必須のPhotoshop。
まだ何をしたいか分からない方でもクリエイターに興味があるなら、
Photoshopから学習を進めてみてはいかがでしょうか?

コメント