今日はウェブデザイナーが絶対に知っておくべきデザインの法則をご紹介します。

基本の原則ですので、ウェブデザイナーになったら知っていないと恥ずかしいかも!
これからウェブデザイナーを未経験で目指す方は、安心してください。これから覚えていけば大丈夫です。
今回の記事で徹底解説します。
デザインはセンスじゃない。規則だ。
まず、デザインを知る上で重要なポイントがあります。
デザインは、センスではなく規則をいかに知っているかが重要です。
よく「私はデザインセンスがないから」とか「デザインの感覚が身についていないから」という理由で
ウェブデザイナーを諦めてしまう人がいます。
私はもう一度、断言します。

デザインはセンスじゃなくて、規則!
私も当初は全くデザインセンスがありませんでした。
営業職に勤めていたころは、パワポの企画書1つでも
上司から「お前デザインセンスないなー~」と言われていたくらいです。
そんなデザインセンス皆無の私でも規則通りにやれば
もの凄いスピードでプロレベルのデザインができるようになりました。
皆さんもデザイン規則を頭に入れて、簡単にプロ並みのデザインを作成しましょう!
ウェブデザイナー必見「4つの基本原則」
デザインを知る上で、必須と言っても過言ではないのがこの「デザインの4つの基本原則」です。
デザインは、見た目の美しさももちろん大事ですが、「情報が適切に伝わる」ことが一番重要です。
反対にアートは、自分の個性や感性に従って規則にとらわれず描く必要があります。
しかし、デザイナーとして活躍するのであれば基本「商業デザイナー」だと思います。
チラシや名刺、ロゴやサイトをデザインすることでお客さんに喜んでもらう必要があります。
デザインをする必要があるのです。
文字や装飾、写真など1つ1つの要素の配置に、人間工学の観点から人間が心地よいと感じる配置の仕方があります。
人間が一番心地よいと感じるデザインを表現している原則、それが「デザインの4つの基本原則」なのです。
「デザインの4つの基本原則」は下記があります。
- 近接 (Proximity)
- 整列 (Alignment)
- 反復 (Repetition)
- コントラスト (Contrast)
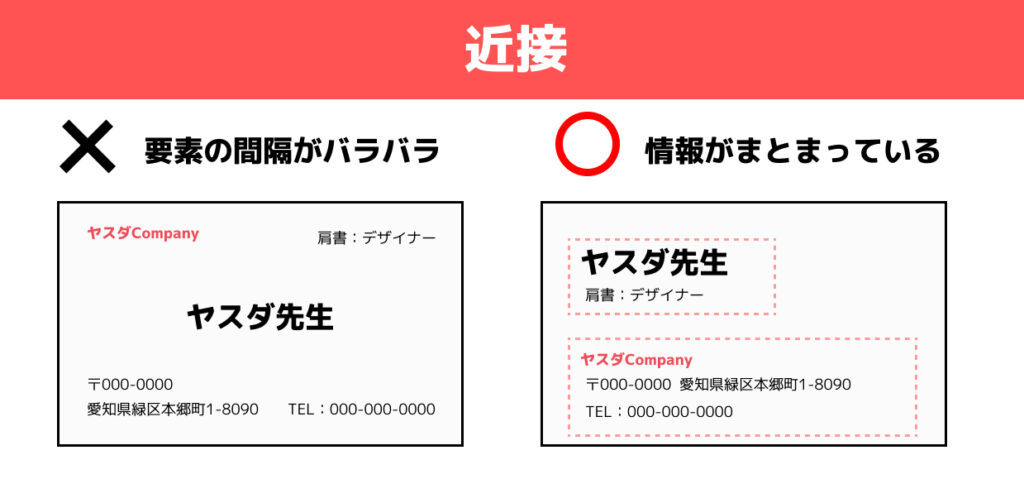
近接の原則【要素をグループ化する】


近接とは、関連する要素をまとめてグループ化することです。
バラバラに配置されたまとまりのない情報は、理解するのに時間がかかります。
また、目線が散ることで疲れてしまいます。どの情報を先に取得すればよいのか瞬時に判断ができません。
そこで【近接】の原則を活用し、各要素をグループ化します。
まず、近しい情報をまとめます。
今回の例でいうと、「名前」グループと「個人情報」グループに分けることができます。
次に、各グループ間の距離を少し大きめに取ることで、
直感的に情報の構成を理解できるようになります。
同じ種類だと感じる要素を近くに配置しましょう。
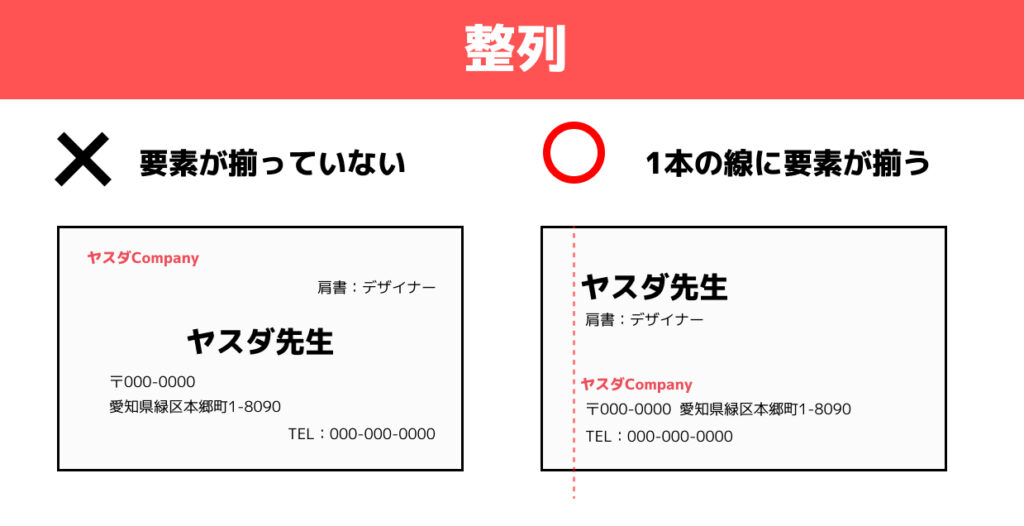
整列の原則【各要素を見えない一本の線に揃える】


デザインの中の要素の位置や大きさ、形、色などを見えない一本の線で揃えます。
見た目が整い、【近接】と同様に直感的に情報の構成を理解できるようになります。
これが【整列】です。
線を引く部分はどこでも構いません。
例えば、
左右の整列は、「左揃え」「中央揃え」「右揃え」があります。
上下の整列は「上揃え」「中央揃え」「下揃え」があります。
どの位置に揃えるかはその時の要素の余白や大きさのバランスを見て
ご自身で決めていただいて構いません。
見えない一本の線を使うだけで、とても奇麗なデザインに見えるのです。
反復の原則【デザイン上の特徴を繰り返す】


デザイン上のある特徴を繰り返し使用します。
これを【反復】といいます。
反復させるものは、様々です。
太字体、罫線、色、アイコンなど様々なものがあります。
今回の例でいうと、左側はフォントや色味が全く統一されていませんね。
右側では黄色と黒の色を反復して使用しています。
また、ユーザーが一度理解したデザイン構造が他の要素にも適用されることで、
ユーザーが情報をすばやく取得する手助けをすることができるのです。
私もデザイナーを目指した当初は色んな色や色んなフォントを使った方が
楽しいデザインを表現できると思っていました。
しかし、それは単なるエゴであり見る方にとってはバラバラで統一感のないデザインで疲れてしまいます。
自分本位のデザインではなく相手がどのように感じるかという目線でデザインをすることが大事なんですね。
まとめ:デザイナーがデザイン原則を知ることの重要性
いかがでしたでしょうか?
意外と簡単で当たり前のことですが、この4原則ができていないデザイナーは結構います。
恥ずかしながら私もWEBデザイナーになる前はこのデザイン4原則について全く知りませんでした。
でも、要素を揃えたり、情報をまとめたりって結構誰でもできますよね。
この誰でもできる当たり前の基本を取り入れることでデザインは格段にレベルアップします。

アートとは違って、デザインは見る相手に考えさせるのではなく、デザイナーが事前に「見やすいデザイン」を一生懸命考える必要があります。
あなたのデザインを見る人が、一瞬で考えることなく重要な情報を取得できるようにしてあげる。
それが、デザイナーとしてのあなたの役目になります。
ぜひ、明日からこのデザイン4原則実践してみてくださいね。

コメント