パソコンが表示できる画像ファイルには大きく分けて「JPEG,PNG,GIF」の3種類の拡張子があります。


実はいまだにWEBデザイナーの方でも、明確な使い分けができていない方々もいらっしゃいます。
WEBデザインの現場ではいかに画像を綺麗に見せることがとても重要です。
また、ウェブサイトは大変情報量が多いので写真などの素材の容量を軽くするかが肝心です。
今回は各ファイルのそれぞれの拡張子のメリット、デメリットや、
画像の内容に応じてどのように使い分けるべきか詳しく説明したいと思います。
拡張子とは何か?
まず、各ファイルの違いを見ていく際に重要なのが拡張子です。
拡張子とはあらゆるファイルの末尾についている「.jpeg」や「.png」などの英字のことです。
ここを見れば、そのファイルがどんなファイルなのか判別できるようになっています。
一瞬で動画ファイルなのか画像ファイルなのかを識別できます。

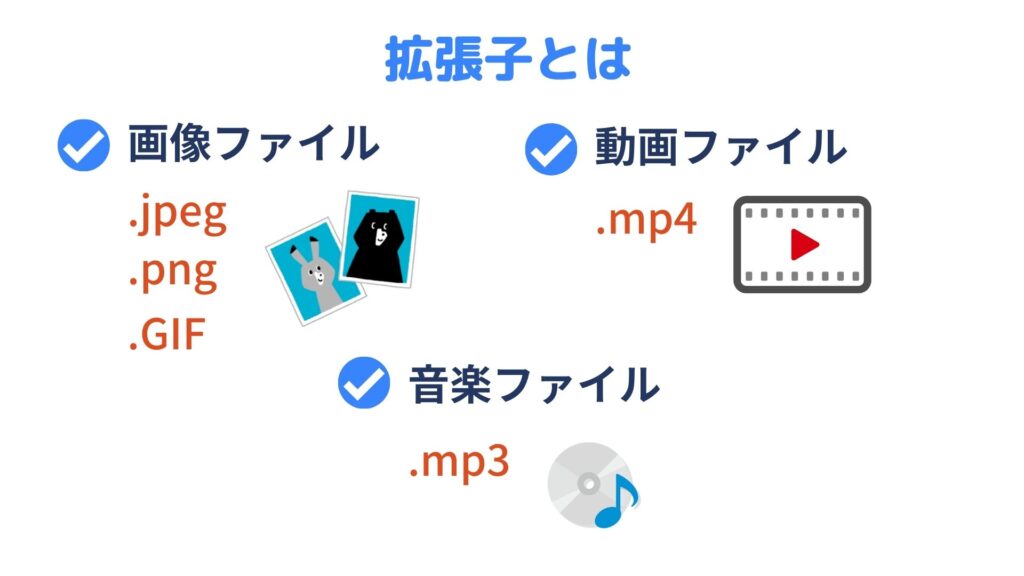
主なファイル例は下記があります。
「.jpeg」なら画像ファイル
「.png」なら画像ファイル
「.mp4」なら動画ファイル
「.mp3」なら音楽ファイル
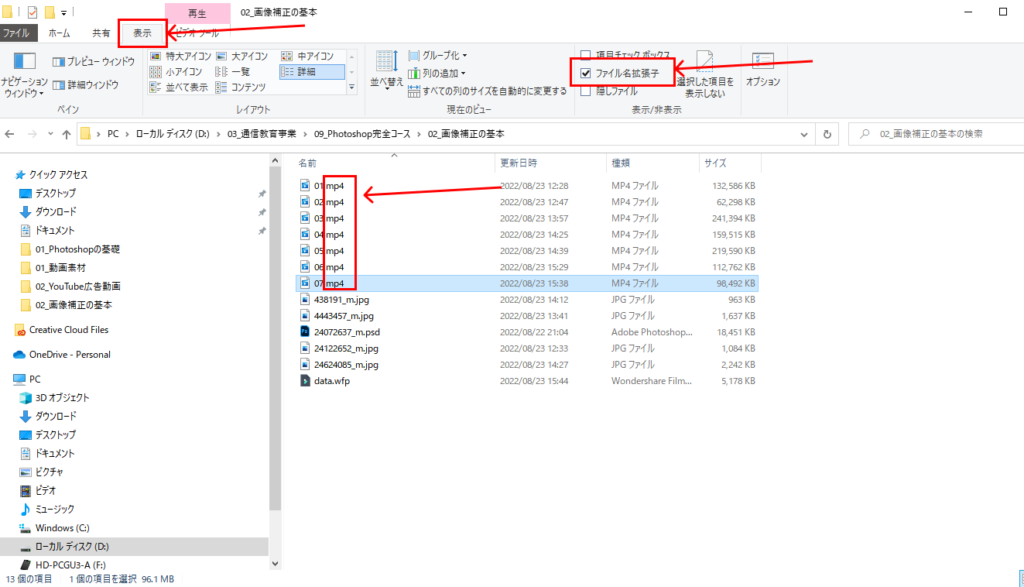
拡張子の表示方法
拡張子の種類を確認するには、フォルダ内の「表示」→「ファイル名拡張子」にチェックを打ってください。
そうすると、拡張子が表示され一瞬で何のファイルなのか識別できるようになります。

JPEGとは何か?メリットデメリットを詳しく解説
「.jpg」や「.jpeg」という拡張子の画像ファイルで、主に画像や色数が多い写真に使われるファイル形式です。
では、JPEGのメリットとデメリットを簡単に見ていきましょう。

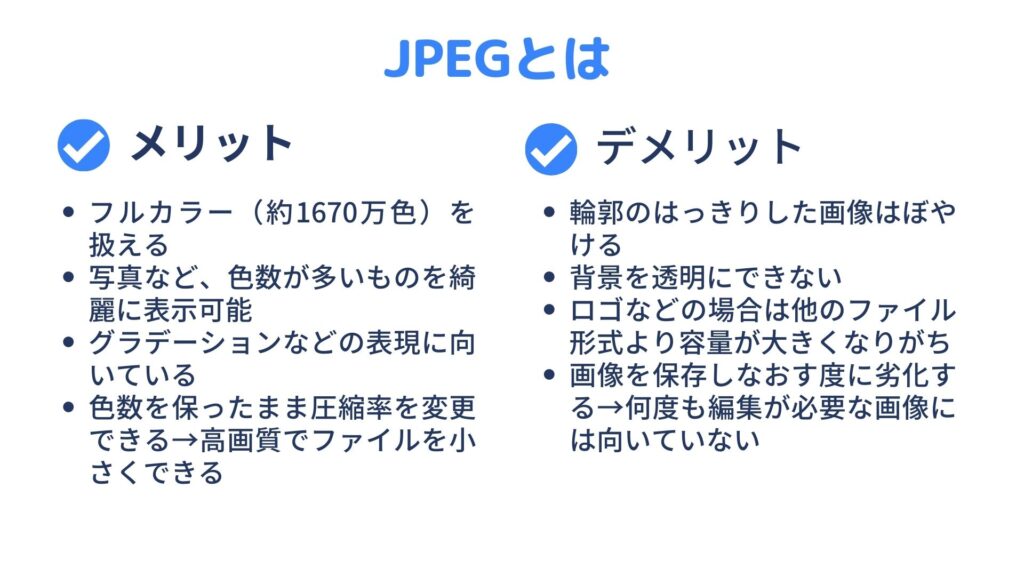
メリット
・フルカラー(約1670万色)を扱える
・写真など、色数が多いものを綺麗に表示可能
・グラデーションなどの表現に向いている
・色数を保ったまま圧縮率を変更できる→高画質でファイルを小さくできる
デメリット
・輪郭のはっきりした画像はぼやける
・背景を透明にできない
・ロゴなどの場合は他のファイル形式より容量が大きくなりがち
・画像を保存しなおす度に劣化する→何度も編集が必要な画像には向いていない
JPEGを使う時はどんなとき?
JPEGのメリット・デメリットが理解できると、自ずとどのような時に使用すればよいのかわかるようになります。

フルカラーやグラデーションなど色数が多いものに適しており、かつ容量を小さくできるのであれば、大きな写真を使う時に向いてそうですね。
WEBデザインを作成する際に写真素材を沢山使用しますが、そこで使用する写真は必ずJPEGで書き出します。
また、サイズの大きい写真やきれいに見せたい写真もJPEGで書き出すようにしましょう。
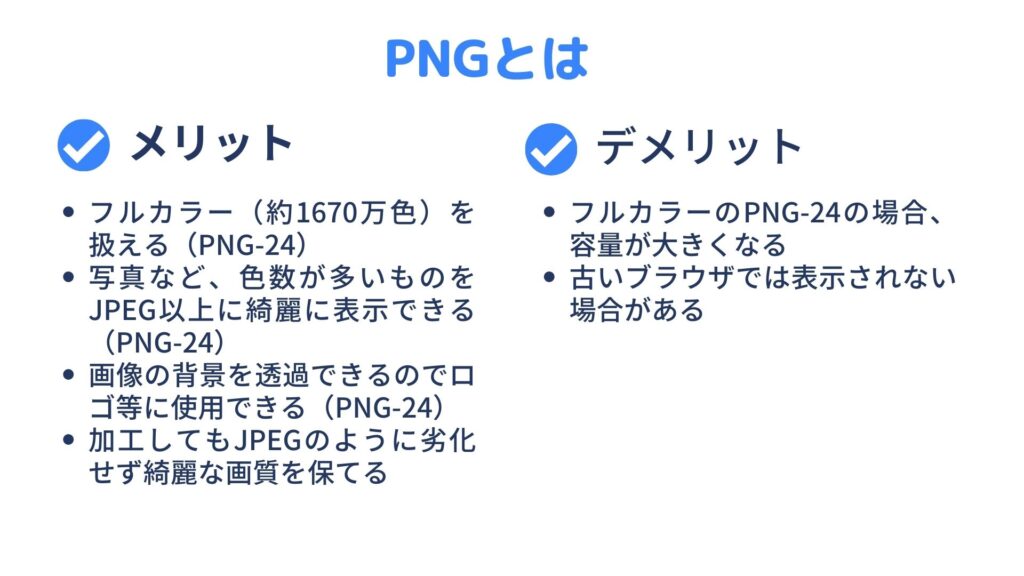
PNGとは何か?メリットデメリットを詳しく解説
では、次にPNGについて解説していきます。
PNGのメリットとデメリットを簡単に見ていきましょう。

メリット
・フルカラー(約1670万色)を扱える(PNG-24)
・写真など、色数が多いものをJPEG以上に綺麗に表示可能(PNG-24)
・画像の背景を透過できる。そのためロゴに使用できる(PNG-24)
・加工してもJPEGのように劣化しない。綺麗な画質を保つことが可能
デメリット
・フルカラーのPNG-24の場合、容量が大きくなってしまう
・古いパソコン(ブラウザ)では表示されない場合もある
PNGを使う時はどんなとき?
PNGのメリット・デメリットが理解できたところで、どのような時に使用すればよいのか見ていきましょう。

PNGとJPEGの大きな違いは背景を透明にできることでしたね。
PNGは背景を透明にできるので、ロゴに向いています。
ロゴは他の写真と組み合わせたり、ウェブサイト上に載せたりと様々な用途に使用します。
そのため、常に背景が透明に書き出されていた方が良いですよね。
また、PNGはフルカラーのPNG-24の場合、容量が大きくなってしまうので、
小さめの素材に相性が良いです。例えば、アイコンやLINEスタンプなどです。
このように、メリットデメリットを理解することで自ずと用途が見えてきましたね。
GIFとは何か?用途を詳しく解説
最後にGIFについて解説していきます。

「.gif」という拡張子の画像ファイルで、主にgifアニメなどの作成するときに使用します。
簡単に言うと、動く画像です。
色数が256色以下に制限されているため容量がとても小さいです。
そのため、色数の少ない図表に適しています。
gifアニメを作れる無料ソフトもありますので、ぜひ一度作ってみると楽しいですよ。
JPEG,PNG,GIFまとめ
いかがでしたでしょうか?
私も最初はJPEGとPNGの違いが分からずに適当に書き出してしまい、容量が重くなって痛い目を見た経験があります。
WEBデザイナーを目指す方にとっては基本知識ですのでこの機会にぜひ覚えておいてください。
簡単にまとめるとJPEGは大きな写真やきれいな写真に使用。
PNGはロゴやアイコンなどの小さい素材に使用。GIFは動くアニメーション画像に使用。

これでばっちり違いを把握することができましたね!


コメント